本サイトのコンテンツはプロモーションを含みます。

先日、グーグルアドセンスに続き、amazonアソシエイトの審査が合格いたしました!
Amazonアソシエイトに登録をしたかった理由が多くの方のブログに掲載されている「カエレバ」「Rinker」のリンクでした。
そう、こんなやつです!(以下は「Rinker」利用)
[itemlink post_id=”1785″ alabel=”Amazonで探す” rlabel=”楽天市場で探す” ylabel=”Yahooショッピングで探す”]
正直、これができる人が本当に羨ましくて、アソシエイトの審査が通ったら真っ先にこれをしようと思っていました。
そんな方、けっこういらっしゃるんじゃないでしょうか?
私も早速利用しようと思い、設定しようとしてみたのですが、全くうまくいかずでかれこれ一週間ほど悩みました。
なかなかうまくいかなかったのですが、試行錯誤してやっとなんとなくの形ができてきましたので、それを初心者ブロガーの方、Amazonアソシエイトに合格したけどどうしたらいいか分からない、といった同じ悩みを抱えている方に向けて記事を書いてみました。
私が色々試してみて出した結論ですが、
初心者はまずはオーソドックスで、シンプルな方法で始めてみるのが一番!という事でした。
今回は、ここに至るまでの流れと、シンプルでおすすめのAmazonのリンクの貼り方を紹介していきたいと思います。
[box class=”box29″ title=”こんな方におすすめの記事です”]
[list class=”li-chevron li-mainbdr main-c-before”]
- Amazonアソシエイトに合格したけど、最初に何をしたら良いか分からない
- 設定はしてみたけど、エラーばかり出て困っている
[/list]
Amazonメインであれば、「カエレバ」は避けるべき
Amazonアソシエイトの審査合格後、早速「カエレバ」の設定をしようと思ったのですが、ちょっと調べてみると、2019年1月に仕様が変更になったとという事が分かりました。
[list class=”list-raw”]
- メインで表示される画像、リンク先が楽天市場のものになった
- Amazonだけで販売している商品には利用ができない
- 簡単にできていた設定が面倒になる
[/list]
ただ見た目的には、全く同じなので、楽天メインという事でしたら何ら問題はないと思います。
私個人としてはAmazonメインでやっていきたいと思もあったので、今回は「カエレバ」の利用は見送りました。
WordPressのテーマ内にある機能を使ってのリンク
僕は「Cocoon(コクーン)」というテーマを使用してWordPressのサイトを作成しています。
このテーマですが、初心者でも使いやすく本当におすすめです!
現在は「JIN」という有料テーマに変更しております。「Cocoon」も「JIN」もどちらも使いやすくおすすめのテーマです。
カエレバの利用を見送った後、更に調べてみたところ、このCocoonには標準でカエレバと同じように表示ができる機能があるとの事で、さっそくやってみました。
他のテーマでも同じような機能があるかも知れませんので探してみるのも良いと思います。
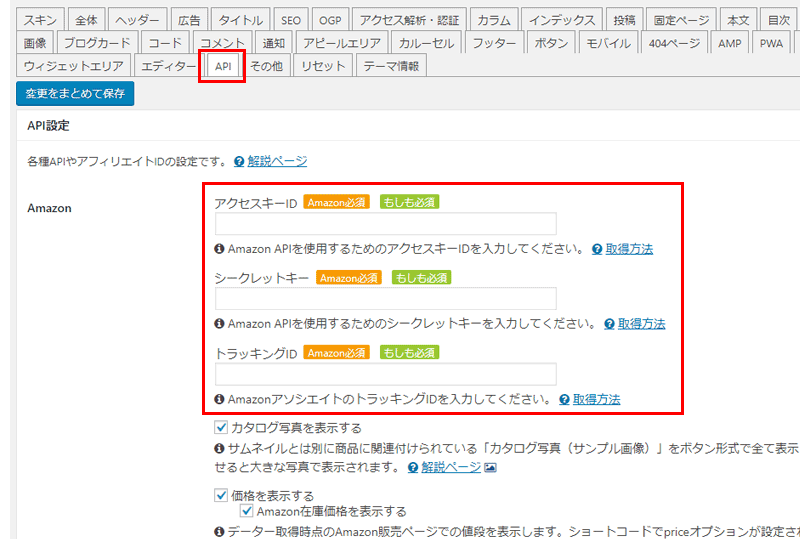
Cocoonでは、[Cocoon設定] > [API]のページに行き、こちらのページにAmazonのアクセスキーID、シークレットキー、トラッキングIDを入力します。
各IDはそれぞれの取得方法を参考にします。

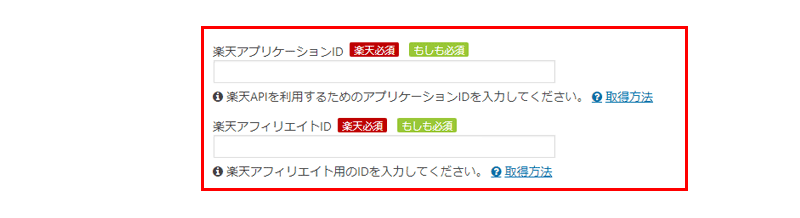
引き続き、楽天のリンク表示用の、楽天アプリケーションID、楽天アフィリエイトIDも入力します。

Yahoo!ショッピング用のID入力欄もありましたので、Yahoo!ショッピングの利用も考えている方はそちらも入力しましょう。
上記を入力して、早速ドキドキしながらリンクを作ってみます。
リンクを作成する際に必要なのは、AmazonでASINという商品ID商品IDを取得する事ですが、これはそんなに難しくありません。
まず、Amazonのホームページに行き、紹介したい商品を検索します。
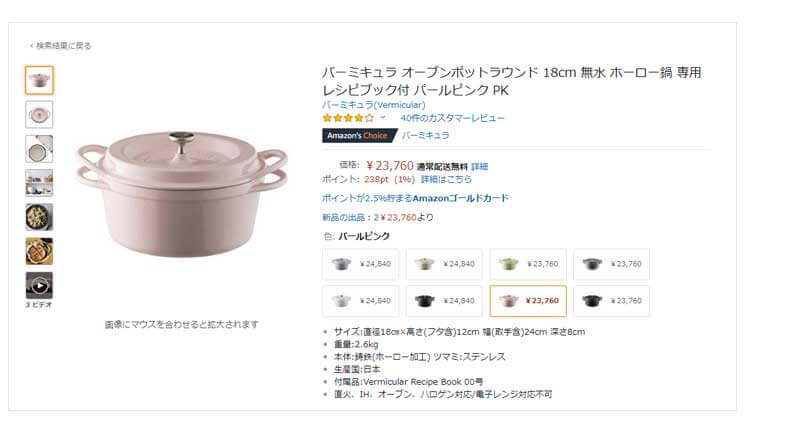
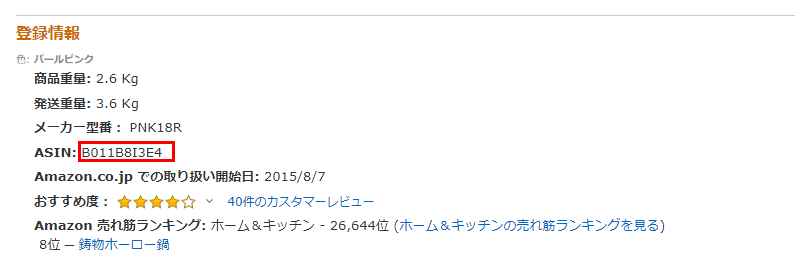
今回は個人的におすすめ「バーミキュラ」という無水ホーロー鍋を参考にしてみます。
ページ下部の登録情報の箇所に、ASINと書かれた所があるので、このコードをコピーします。

ASINを取得したら、エディタの「ショートコード」より 「Amazon商品リンク」を選択します。
すると以下のように表示されます。
上記の「ASIN」の部分に先ほどコピーしたASINコードを入力し、キーワードには、楽天、Yahoo!で検索してほしいキーワードを入れます。
これで問題はないはずなので、早速見てみます!
すると、、、リンクができてます!!

また試しに楽天メインのブログパーツも作ってみました。
右下のアイコンがRマークになっていますね。

楽天メインでやる方は、これはこれでいい感じです。
楽天用のブログパーツの設定方法もあるのですが、今回はAmazonアソシエイト中心の内容なので、楽天の設定は次回の機会にしたいと思います。
このようにCocoonを使えばカエレバを使わなくても、同じような感じの見た目のパーツが作れちゃいます!
ビバ!Cocoon!!
本当にこのテーマにしてよかったです!
ただ、ここでちょっと気をつけないといけない事があります。
売上がない時に表示されるAmazonアソシエイト設定時のエラーと解決方法
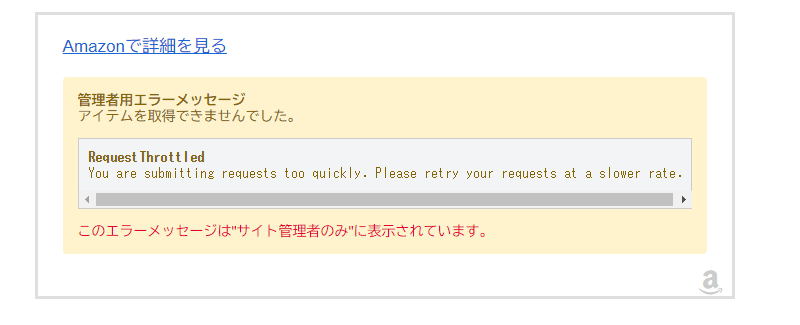
こうして一週間ほど試行錯誤して、なんとか表示されるようになったのですが、最初は何度やっても何をやってもリンクが表示されずに、以下のような表示がされていたのです。

You are submitting requests too quickly.Please retry your requests at a slower rate.
このエラーメッセージは”サイト管理者のみ”に表示されています。
毎日ちょっとずつ調べながらやって何をしてもダメだったのですが、本日再度試して見た所、上記のように表示がされるようになっていました!
初心者の方でこのエラーで困っている方って結構いらっしゃるんじゃないかなーって思うのですが、色々調べても完璧な答えはなく、私もなぜ解決できたのか現在のところ???です。
今回の経験から、確実な答えではないのですが、
表示されなくてもしばらく表示させ続けておけば、表示されるようになる
のではないかと思います。
ちなみに以下は、私が記事を書いている際に、Thunderbirdに送られてきた「Amazon商品取得エラー」のメールの数々です。

13時頃から「WordPress」からの商品取得エラーのメールが届き始め、断続的にエラーメールが届いてます。
17時を過ぎた時点からエラーメールが届かなくなり、その辺りから表示がされ始めたのかもしれません。
これについて少し調べてみたところ、Amazon側でサーバー負荷を軽くするための仕様変更があり、以下の様な変更がされたようです。
(「カエレバ」の仕様変更の理由もこの辺りにあるようです)
Amazon公式サイトでは以下のような記述があります。
Product Advertising API (以下PA-API)ではこれまで全てのお客様に初期状態にて1秒間に1リクエストのサービス提供をしてまいりました。
2019年01月23日よりこの条件を変更し、過去30日以内の発送済み売上商品が発生している場合、1日のリクエスト上限を8,640リクエストとし、追加の日次リクエスト可能数の上限を毎日動的に変更する下記仕様といたします。
- 初期リクエスト可能数 : 1日あたり 8,640リクエスト(API利用開始より60日間)
- PA-APIより取得した商品リンクより発生した、過去30日間の発送済み商品売上$0.05(日本円で約5円)ごとに1リクエスト追加
- 1日の最大リクエスト可能数は、1日あたり864,000リクエスト
売上実績の発生がない場合は、PA-APIの利用開始はできません。
また、発送済み商品売上が過去30日以内に発生していない場合、PA-APIをご利用いただけなくなる恐れがございます。
はっきり言って初心者には何を言ってるのかさっぱりわかりません、はい。
かみくだいて説明をしてくれるサイトもありましたが、まったく意味不明だったのですが、超初心者向けに言いますと、
- アソシエイト始めたばかりの人はいきなりカエレバみたいな表示できませんよ
- Amazon標準のツールを使って売上実績を作ってから使ってね
- 売上実績を作って利用し始めた場合も30日以上売れなかったら、再び使えなくなる可能性もあるからね
という事らしいです。
今回のようにリンク作成ができたとしても、また同じようにリンクが表示されなくなる可能性もあるし、いつ表示されなくなるかは分からない、と考えておいた方が良いと思います。
最初は上記リンクパーツも利用しながら、Amazonの標準パーツでもリンクを作成して記事を作っていって、実績を作るという流れも必要のようです。
初めてのAmazonアソシエイトは標準ツールで始めるのがおすすめ
標準パーツでの作り方は簡単。
Amazonアソシエイトに入って、リンク作ってコピーするだけで、以下のようなリンクが作れます。
ただ標準のままですと、縦長だし、小さいし、見た目も良くないしと三拍子揃ってます。
そこで再びCocoonの登場です!
これもCocoonですと、簡単にブログカードみたいなリンクができちゃいます!
作り方は本当に簡単!Amazonアソシエイトで作成したリンクをエディタにただ貼り付けるだけ!
えっ?
たったのこれだけでいいんですか?というレベルです!
これだけの設定でブログカードのような表示がされるようになります!
もうすごすぎます!
これを続けていけば、しばらくすればアソシエイト経由での注文も入ると思いますので、そうなったら、Rinkerなどを利用すればいいんです。
初心者はリンクが表示されなくならないように実績をつくっていくのが大事
初心者向けに、Amazonアソシエイトの始め方を書いてきました。
最初はAmazonアソシエイトの審査が合格した喜びで、色々と背伸びをしてやりたくなっちゃいますが、最初はシンプルな方法で実績を作っていきましょう。
実際に売上が少なくて、表示がされなくなってしまったという方もいらっしゃるようなので、Amazonアソシエイトが初めての方はまずは基本のやり方でコンスタントに売上を作る事が一番最初にやる事かなと思います!
私もある程度実績ができれば、「Rinker」をメインにしたいと思っているので、まずはそれを目標のひとつにしたいと思います。
現在は週に何件かの注文も入るようになり、表示がされなくなるという事はなくなりました!
アソシエイトの利用が初めての方はこのような流れで導入をしていくのがいいと思います。